HTML
HyperText Markup Language (HTML, hypertekstmarkeringsspråk) er et markeringsspråk for formatering av nettsider med hypertekst og annen informasjon som kan vises i en nettleser. HTML benyttes til å strukturere informasjon - angi noe tekst som overskrifter, avsnitt, lister og så videre - og kan, i en viss grad, brukes til å beskrive utseende og semantikk i et dokument.
HTML ble opprinnelig definert i 1989 av Tim Berners-Lee og Robert Caillau og videreutviklet av IETF og er nå en internasjonal standard (ISO/IEC 15445:2000). Siden har HTML-spesifikasjonene blitt opprettholdt av World Wide Web Consortium (W3C) .
1: Hentet fra wikipediaartikkelen om HTML.
Programmering i HTML.
Et HTML-dokument består av koder, eller "tagger" som beskriver hvordan vi vil at siden skal se ut, og i noen grad hva slags funksjonalitet den skal ha. I tabellen under finner du noen av de vanligste kodene som brukes .
2: For en utfyllende liste se http://www.w3schools.com.
| Tag | Beskrivelse | Eksempel på bruk |
|---|---|---|
| Overskrift | ||
| Avsnitstekst | ||
| Fet skrift | ||
| Kursiv | ||
| Linjeskift | ||
| Horisontal linje | ||
| Hyperlenke | ||
| Epostlenke | ||
| Sette inn bilde | ||
| Punktliste | ||
| Nummerert liste | ||
| Tabell |
Fra tabellen ser vi at noen tagger trenger en lukketag, som sier nåt
taggen slutter, f eks: </a>, </tr> og </td>. Hvis ikke en
lukketag følger den tilsvarende åpningstaggen får vi et syntaksfeil og
siden kan oftest ikke vises. Noen tagger trenger ikke en lukketag, f
eks: <hr> og <br>.
HTML-koden settes sammen i et HTML-dokument som igjen kan vises i en nettleser.
1 2 3 4 5 6 7 8 9 10 11 12 | <!doctype html>
<html lang="nb">
<head>
<meta charset="UTF-8">
<title>Mitt første HTML-dokument</title>
</head>
<body>
<h1>Dette er en overskrift.</h1>
<p>Dette er en paragraf, og denne teksten ser litt annerledes
ut enn en overskrift</p>
</body>
</html>
|
Hvert html dokument må ha noen standard tagger som <!doctype> og
<html>. doctype
taggen sier til en netleser at det er et html dokument og
html taggen sier hvor
selve html koden kommer. Vi ser fra eksempelet at <html> taggen har
en så kallt attributt: lang="no", som er tileggsinformasjon til
taggen, se nedan. På rad 3-6 defineres <head>
taggen, som bestemmer
egenskaper til hele html siden, for eksempel titel og tegnsett
(encoding). En html dokument bør også ha en <body> tag. Denne
taggen inneholder det
som skall vises på siden.
Example: Test tagger.
Attributter.
Attributter brukes for å gi ekstra informasjon til hva taggen skal gjøre. En attributt plasseres inne i taggen, og kan for eksempel inneholde informasjon om bakgrunnsfarge, plassering eller identifikatorer som skal gjelde for den aktuelle taggen. Det er fullt mulig å ha flere attributter i samme tag.
| Attributtnavn | Egenskap | Eksempel |
|---|---|---|
| Plassering av teksten | ||
| Bakgrunnsfarge | ||
| Høyde og bredde på bilder, tabeller og celler |
Attributter er en viktig del av et HTML-dokument, og gjør at vi kan finjustere taggene til å vise innhold slik vi ønsker. For mer avansert design og utseende må vi benytte oss av CSS.
Her brukes attributtene src og width for å gi egenskaper til bilde-taggen
1 2 3 4 | <body>
<h1>Min timeplan</h1>
<img src="bilder/klasserom.jpg" width="400px">
</body>
|
input.
Veldig ofte ønsker vi at brukeren skal legge inn informasjon slik at
den kan lagres eller bearbeides. For å få til dette kan vi bruke
<input>. Ved å bruke denne taggen sammen med ulike attributter kan vi
lage elementer som tekstbokser, radioknapper, draknapper, datobokser
osv. <input> brukes ofte sammen med <form> som samler alle
input-tagger i et skjema. Selv om <input> kun er en enkelt tag, så
kan man få den til å ha mange former ved å bruke attributten type.
Eksempel på input-tag
1 2 3 4 | <form>
Fornavn: <input type="text"><br>
Etternavn: <input type="text">
</form>
|
Det finnes mange ulike typer inputfelt. I tabellen under finner du eksempel på flere.
| Type | Beskrivelse |
|---|---|
| button | Vanlig trykknapp |
| color | Fargevelger |
| date | Datovelger |
| datetime | Dato- og tidsvelger |
| Tekstfelt for epost | |
| month | Månedsvelger |
| password | Tekstfelt for passord |
| radio | Radioknapper |
| range | Glideknapp |
| reset | Nulstiller alt som er inne i samme form |
| search | Søkefelt |
| submit | Sender all data som er i samme form |
| tel | Felt for telefonnummer |
| text | Tekstfelt |
| time | Klokkeslett |
| url | Felt for nettadresser |
| week | Ukevelger |
| checkbox | Avkryssingsbokser |
| number | Tallvelger |
Example: Test input.
taggene video og audio.
Video og audio-taggene er brukes når man skal spille av film og lyd. Flere formater støttes, og man har mulighet for volum og avspillingskontroll.
Eksempel på audio og video-tagger med ulike attributter
1 2 3 4 5 6 | <audio controls>
<source src="lyd.ogg">
</audio>
<video width="320" height="240" controls>
<source src="film.ogg">
</video>
|
div.
<div> er en fin måte å lage et avgrenset område på
nettsiden. <div> i seg selv er kun et tomt skall, og vi er nødt til
å fylle på med innhold mellom start- og slut-taggen. Ved å bruke
attributter på div-taggen kan vi få den til å se ut på mange
forskjellige måter.
Example: Lek med div.
Her kan du endre på div-style attributten selv. Leke med div
Det finnes så mange html-tagger og ulike attributter at de færreste husker alle selv. Det er derfor viktig å lære seg å slå opp. W3schools.com er et nettsted der du selv kan finne tagger, og se eksempler på hvordan de brukes.
DOM treet.
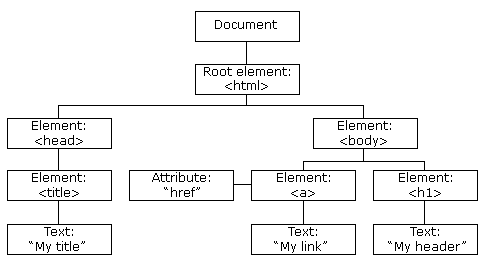
Når en webside lastes skaper nettleseren en Document Object Model (DOM) av siden. HTML DOM modellen skapes som et tre av objekter, se figur 2. DOM er en W3C standard, som definerer metoder for å få tilgang på og endre et HTML (eller XML) dokument.
Figure 2: Et HTML DOM tre av objekter (hentet fra www.w3schools.com).